

How to change the background image using jQuery? Changing a background-image using jQuery is an easy task.

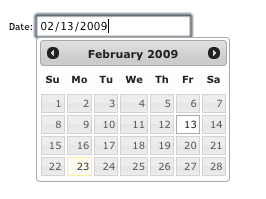
If you are done with above, open the page in the browser and see it in action. Once you are done with the library file installation, go ahead and create the sample webpage that will contain a textbox in the and a method call from.

If you are done with the installation, then open your web page and in the write the following library reference:Ī total of three references the first one is for style, the second one is for the normal jQuery library and the last one is for the jQuery UI library. Now you have the jQuery UI library, you need to install it in your project on the root or inside any folder. The filename of the download depends on the version and the current version is 1.8.20 and on theme that is custom.

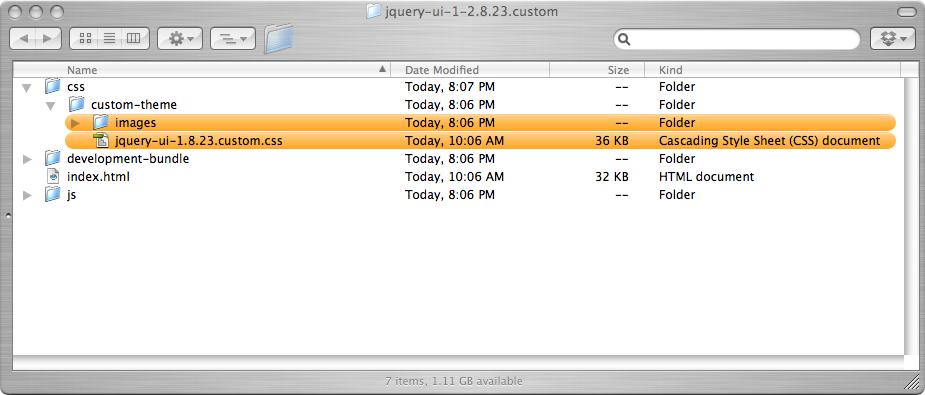
When you download, you will get a zip file by the name jquery-ui-1.8.20.custom.zip. If you are here for the very first time, then keep the setting as the default and then download the jQuery UI Library. No worries, you can create your own theme from here and then download the produced library or select the theme from the dropdown menu (on the download page). One more important option you will find on the download page that is "Theme". Similarly, if you want the library that contains interaction elements only then deselect all components and select only Interaction checkboxes there. Look if you want to download the library that contains the core elements of the UI then deselect all components and select only the UI Core there. You might get confused on this download page because there are various checkboxes to select. You just need to follow the steps given below.Īt very first you need to download the jQuery UI library from here. In this article I am going to show you how to setup a demo page for the jQuery UI. The whole jQuery UI is categorized into four groups they are core, interactions, widgets and effects. Believe me, the jQuery UI is really very easy to learn and it provides abstractions for low-level interaction and animation, advanced effects and high-level, theme-able widgets, built on top of the jQuery JavaScript Library which you can use to build highly interactive web applications. In this article you will learn how to get started with the jQuery UI.


 0 kommentar(er)
0 kommentar(er)
